MyGym Connect App
Designed a community platform app for branded communities using user research, information architecture, UI, and prototyping.
Understanding the Problem
MyGym Connect is an early-stage start-up in the jiu-jitsu/martial arts industry, focused on improving the community beyond the mats. The first step in my design process is to get clear on the overall challenge. This involves details and context around the client, their desired features and concerns, as well as a timeline and other constraints.
Typically, I begin a meeting with the client to outline the challenges and constraints to start a project. Here, I like to understand the goals, business, user, and functional requirements to dive into my discovery phase and any additional relevant information. Because this was an early concept idea, budget and time played a significant role. So, how can we create and design an online platform with limitations? We decided to start this project as a white label app with the client’s close relationship with a 3rd party membership management system as an added feature they can offer.
Challenges
For members, simply finding information is difficult because there are too many different sources of communication that they can not keep up with a reliable option for current updates and announcements. Furthermore, there is a need for organization and a desire from the community members to interact.

The Solution

1. Communicate with staff at ease.
-
Emailing seems to get lost, overlooked, confusing in the shuffle, or deleted by accident.
-
Lack of communication due to slow response time can degrade the members’ lack of trust in the business.
-
These small tasks add up to hours of lost productivity. That’s time staff could have spent on more meaningful work.

2. Create a sense of community with interaction and discussion with one another.
-
Because of the nature of this close contact sport, members thrive off of genuine camaraderie.
-
Although group chats within Whatsapp create member-to-member interaction, like emails, messaging can get lost, unorganized, and distracting. Members have also expressed frustration by accidentally sending a message to the wrong chat.
-
Lastly, members don’t always want to share their phone numbers with other members they may not personally know.



3. Receive announcements and updates from staff.
-
Members are frustrated that they don’t know where to go to find reliable information.
-
Important information and announcements get lost and flooded within group chats, emails, or inaccurate information from word of mouth.
-
Members want to be alerted of any unexpected schedule changes or delays.
Setting Goals
The main goal was to offer an online community platform for the staff and members to have an all-in-one place to view a general post feed, engage with other members in group discussions, and message staff members and coaches.
To dive into my discovery phase, my next step was to understand the users and what community means to them.
How might we bring community beyond the mats?

Gathering Insights
User Surveys & Interviews
Typically, in the early stages of my research, I collect quantitative data to grab as much data and context as possible. After gaining initial feedback in my meeting with the client, I also conducted a user survey to ensure it lined up and defined who the target audience is. Furthermore, this was also an opportunity to recruit participants for user interviews and testing.With these 16 participants I:
With the age range of mostly 18-35 years old, I discovered that most users use Facebook Messenger as a main source of messaging. Out of the participants, some were also familiar with using Slack. With this information, it was safe to assume that most participants felt most comfortable when their phone number was not shared among others. With 11 out 17 participants preferred not to share their personal information. With keeping in mind the time and budget constraints, I was able to prioritize features for this app.
I also spoke with gym members and staff to gather quantitative data with user interviews.
Some specific requirements for user interviews:
-
Members
-
Parents
-
Staff
-
Both members and parents
Because I didn’t get the value from the user surveys as anticipated, I last minute decided to conduct individual interviews within a 2 day period.
Common Pain Points
-
Emailing gets confusing
-
Using WhatsApp:
-
It’s not exclusive to only the gym
-
Accidentally send message to wrong group
-
Phone number is shared among all members
-
It’s a distraction and important messages get lost and flooded with irrelevant discussions
-
Needs & Wants
-
Members and staff would like a reliable source of information all in one place for any unexpected changes or upcoming events.
-
General feed for staff members to post day to day training of members or their children to bring community together.
-
Profile settings to get to know information on other members.

After gathering insights in our client interview and conducting user interviews we were able to identify who the users are, their challenges, and needs. After conducting user interviews with members, parents, and staff members the target audience were millennials and MyGym would be most useful as a mobile app over a website. Additionally, members were already using many similar social media platforms and messaging apps.
"The Young Competitor"
Common job titles: Business Owner, Entrepeneurs, Professionals, Students, Athletes/Competitors, Sales Rep
"The Business Owner"
"The Family Tribe"

Personas
To gain a deeper understanding of my users, I asked more in depth questions during my user interviews. I succeeded in gaining interesting motivations and frustrations from them that helped me guide the rest of my research.
To avoid any biased design decision making, I decided to create an additional persona. Usually I like to create 3 but it was very clear to me who my target was and coming up with a solution to their problems.

David Lopez
Bio
David owns a small successful cleaners business. After 8 years, he is now opening his second location with over 15 employees. David did not receive a college degree and got his business savvy skills from working his way up the in the cleaning business to opening his own location. He has no kids but strives to find a healthy relationship and have a family within the next 5 years. Although, David is busy with his business, he strives for a balanced life and takes time with his busy schedule to have time to wind down whether it is training jiu jitsu or hanging out with his friends.
Demographic
34 years old
Single - no children
Tech Savvy - Uses mobile
Business Owner
Motivations
David is motivated when things are well balanced and running smoothly in all aspects of his life. He is ambitious and competitive in everything that he sets himself to accomplish. David keeps successful business owns who mentors and motivates him to press forward. Failure motivates David to push through even in difficult circumstances.
Goals & Opportunities
-
Wants to take more time out for himself
-
Wants to create more opportunities for others.
-
Self Develop his skills in his work
Frustrations
-
Punctuality
-
Unreliable people
-
Slow response time

Chris Hickman
Demographic
38 years old
Married - 3 children
Tech Savvy - Uses mobile
Psychologist & Life Coach
Bio
Chris lives a busy life juggling between family and work but tries to find a balance in it as much as possible. Whether it is traveling, hiking outdoors, snowboarding, or training jiu jitsu, they practically do everything together as a family. Chris starts his day early in the morning to his private practice with appointments and trains with his family in the evening from kids to adults class. Occasionally, Chris enjoys helping out with the kids class to give an extra hand teaching. He is a visionary and never hesitates to learn something new and challenging.
Motivations
Chris is motivated when he is helping others achieve their goals. He loves reconnecting and seeing old friends of his and learning about their personal journey. He is also motivated talking to other parents with parenting advice and giving feedback to those who also seek his advice.
Goals & Opportunities
-
Loves team building
-
View child’s progress in class
-
One platform with all information
Frustrations
-
Lack of commitment
-
Inconsistent communication
-
Lack of structure
Competitive Analysis
Since members and staff mentioned they currently use WhatsApp for group messaging, I created a competitive analysis to understand its strengths, weaknesses, opportunities and any areas of threats.


Strengths
Whatsapp is easy to adapt to and learn quickly. It is one of the most globally used messenger apps that is available to all major smartphones.ding 6

Strengths
Whatsapp is easy to adapt to and learn quickly. It is one of the most globally used messenger apps that is available to all major smartphones.ding 6

Opportunities
-
MyGym Connect can be different by using threads rather than a general chat room like Whatsapp.
-
Organized
-
Topics within a group
-
Creates more engagement
-
Easy to refer back with less distractions

Threats
Since many users already have several platforms to communicate and message, users may not want to add a separate app for their membership.
I decided to research an app that has similar goals. I came across Classdojo which is a parent, teacher, student app. Many parents are familiar with this app as it is widely used for teachers to communicate and send picture/video updates on a general feed of their students progress.

Strengths
Whatsapp is easy to adapt to and learn quickly. It is one of the most globally used messenger apps that is available to all major smartphones.

Weaknesses
-
It is limited to teachers and students.
-
The interface is designed and target to school-age children and parents.

Opportunities
Similar to ClassDojo, MyGym Connect will be a mobile-friendly communication app specifically for memberships and staff to build a sense of community. Unlike ClassDojo, MyGym Connect will have group discussions threads for members and staff.

Threats
Since many users already have several platforms to communicate and message, users may not want to add a separate app for their membership.
Members are already used to texting/emailing staff members.

User Story
After gathering all of the data in my research, I like to organize the features from highest to lowest priority. This ensures that when I begin my sketches, I will also stay within the most viable product.
I have categorized in 3 separate priority levels:
Must Have’s: features that are necessary for the app to work and let users accomplish their goal
Nice to Have’s: features that may be a nice addition but are not necessary for function. These may or may not be included in the design depending on constraints
Future: features that may add to the design but are beyond constraints. Typically discussed with the client at delivery as suggestions for future features

Stay within the scope with user stories
Once I was able to gather all the data from research, creating a user flow help me to initially come up with a design that is within the scope of the project and ensure the functionality of the app will flow seamlessly.
Before sketching out wireframes I wanted to make sure each set of steps lead towards a successful outcome.


Ideate & Sketch
After getting through all of my sketches, I ultimately chose one that best represents the project's end goal. I'll later use that sketch to produce some lo-fi wireframes. In this case, thinking back to the cons of competitor apps which were overwhelming and distracting, I chose one of the design concepts based on these elements:
Simplicity: It must be simple in terms of ease of use and minimalist in features and design, but still get the point across. For example, the navigation menu or dock has to be clear, and pages cannot be overloaded with information with plenty of space in between. The app has to get to the point quickly.
This must align with simplicity; the users should not have to think too hard about moving towards their goal.
As well as, Alignment with business goals: general feed (virtual bulletin board) for announcements or upcoming events, dm/messaging feature, and building a clear branding experience.
Digital Wireframes & User Testing
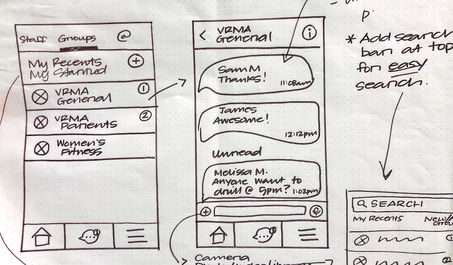
Lo-Fidelty Wireframes
Personally I find it difficult to test the basic blocked out grayscale wireframes on users who don't understand context. So before the first usability testing, I aim to feel confident in the grid design on the grayscale wireframes and move on to fill it in with basic information for testing.
Depending on the project constraints (time, budget, etc.), I may go back to the drawing board and create some new ideas and hold another meeting or I may just integrate those tweaks when moving onto high fidelity.

Messenger vs. Threads
I made last minute changes to the group messaging wireframes. To create a sense of community I decided to go with layout similar to slack where there are “channels” or threads rather than like a message chat box such as WhatsApp or Facebook messenger. Users were already complaining about messages get lost, flooded, and unorganized with WhatsApp. Knowing this information, I needed to take a different approach. To bring community, members would post topics within a general discussion and be able to view all the replies within that topic.
Organized when having topics within a group
-
Creates more engagement without flooding messages with long term discussions
-
Easy to refer back
-
Less distraction
-
Group chats can get messy and overwhelming
Messenger Format

Thread Format

Final Mock Up

Problem: Onboarding & Verification Process
How do a members sign up for the app, if its exclusive to only active members?

Solution: Onboarding & Verification Process
-
Must be an active member
-
Members receive an email with a unique link or use an activation code to sign up

VISUAL DESIGN & BRANDING

When coming up with the User Interface I wanted to focus on 3 main things:
Simplicity: Minimal UI design. Less in more.
With a community platform app, there are many information being thrown at you all at once. At first, I was going to keep it black and white but it needed an accent color so users can quickly find cta buttons. I also wanted to ensure that it was used with consistency and intention with a continuation of flow.
Harmonious: Consistent and easily recognizable elements across the user’s experience.
I wanted to design this app that forms an intuitive, pleasing & uniform whole.
Memorable: Vibrant yet calming to the eye.
Even though I went for minimal design approach, I wanted to use a mix between a lighter and bolder blue shade to create a memorable and attractive look in a simple way.

I did a quick accessibility test with my design on the color contrast and it was successful when checking all of the elements and buttons throughout the app. Web & mobile accessibility is essential for people with disabilities and useful for all users.
To keep the minimal design consistent throughout the app, I chose a san serif font, Greycliff. The clean lines and whitespace work well making them highly adaptable for users. The audience screen for what they find engaging with less time to connect that is appealing, accessible, and digestible as possible.
The blue is visually stimulating and can create memorable experience, when paired with bold typography that makes the mobile app alive. Vibrant colors lead the user feel more energetic and are used commonly for emotional response. Blue has a more calming affect to the eye and at whole still maintain the vibrant color.
With the use of vibrant elements in the app will more likely to have a higher conversion rate giving confidence to new and returning users.

PROTOTYPE & TESTING
When performing usability tests, my preferred method is to do some moderated 1:1 testing starting with introductory questions, the usability test, then follow up interview questions regarding the test itself and pain points. Additional questions might be asked on a participant basis depending upon how each user reacted during testing (if applicable). But testing options always depend on the constraints of the project and any type of testing is better than none. So this phase can incorporate my preferred method or be as quick and simple as showing the design to a friend or colleague for some physical testing and feedback.
Due to time constraints, I had 2 days to complete user testings. I wanted to make sure I had perspective from a parent, member, and staff members when testing the app.
-
4 Participants
-
30 minute sessions
The MyGym Connect app was tested by 4 participants to evaluate the ease of use of several features:
-
RSVP for an upcoming event.
-
Sending a message to a staff member.
-
Setting your profile status to away and turning off notifications.



Some users kept pressing the same icon on the dock when trying to navigate during user testing.
Next Steps
Delivery
Typically after I test and finalize a prototype, I meet with the client to hand over deliverables and answer any additional questions they have. Deliverables can take several forms, such as a presentation, an audit, or actual design assets.
I also always like to share additional information such as alternate use cases (and recommendations), improvements, or additional features that may help develop the product or other future endeavors.
For MyGym Connect, some alternative use cases and questions (along with my recommendations) that I came upon during my research were:
What if the users want to be alerted for a specific discussion or thread?
-
Recommendation: An additional feature can be added in the future to "follow", save, or bookmark a thread to stay up to date on that specific conversation.
What is the difference between staff and member accounts?
-
Recommendation: Add any additional user flows that distinguish the difference between staff and member accounts.
Due to time constraints, I was unable to complete the mock ups for staff member's account.
Staff Members will have access to admin controls to:
- Accept/decline members into group discussions
- Post on general feed
- Create and post events
- Moderate messages for any unwanted behaviors in group discussions
- Privately message other members

For MyGym Connect, some additional feature ideas came up during the design process, but they could not be implemented due to time/business constraints. Some of these include:
-
Added Features on Threads:
-
Audio Messaging
-
Starred Threads
-
Do not disturb button on specific threads.
-
-
White Label App: Available for other gym owners to offer for their members.
-
Customize the color based on your business and branding.
-
Occasionally at the end of the delivery stage, I’ll stay on longer if a client requests to help the development team and implementation. Otherwise, the discussed deliverables are handed off to the client.
Final Thoughts
Ensuring Your Solution is Feasible and Viable. This means that the product or solution should not only satisfy the needs of a user but be easy to implement and have a commercial model.
In the early stages of the design process, I was primarily concerned about the desirability of the solution — whether or not it meets the needs of the users. However, as each steps progressed, I needed to focus on feasibility and viability as well.
In the design process, there were 3 main things I needed to consider:
-
Desirability to the users
-
Feasibility
-
Viability - potential revenue sources
I needed to evaluate the viability by thinking about the kind of value MyGym Connect provides to the users, the potential revenue sources, and the incentives for the stakeholders.
To start thinking about the feasibility of the solution, I focused on the potential relationships MyGym Connect can form with external partners:
In this case, my client has connections to a 3rd party martial arts gym management software. My client plans to propose a business partnership with this martial arts school management software as an added feature that they can offer for all of their memberships. This is a potential relationships they can form with external partners.
In closing, I wanted to ensure that designing this app was not only desirable for the users, but also feasible and viable for my client. Towards the end of this project I needed to bring the focus to feasibility and viability as well so that your solution can be sustainable.